| Version 10 (modified by , 10 years ago) (diff) |
|---|
This tutorial describes how to use the europeana module. The europeana module is a component of the project virtual spaces. This module is characterized by being integrated to europeana. Europeana is a virtual library that enables the access to books, paintings and films that have been digitized in different places of Europe. Our new module connects to the Europeana's API making possible the use of images for the construction of virtual exhibitions.
Getting Started
Before we start with this guide, it is worth to take a look at the general tutorial of the virtual spaces located in http://virtualspaces.sourceforge.net/tutorial.
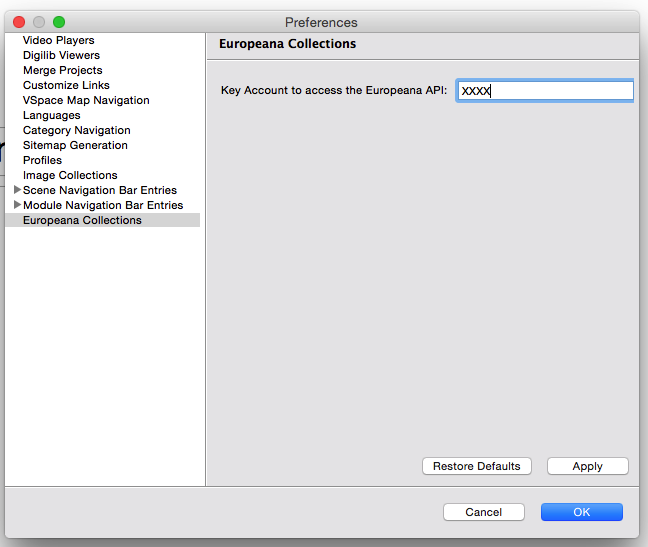
After the creation of a project (see general tutorial of virtual spaces), in order to use the europeana module, the first step is the set up of a key to access the Europeana API. If you do not have an account, you can create one in http://www.europeana.eu/portal/api/registration.html. When you have a key, you should go to the main menu → project → preferences → Europeana Collections. In this panel, there is a text entry, where you must put your key.
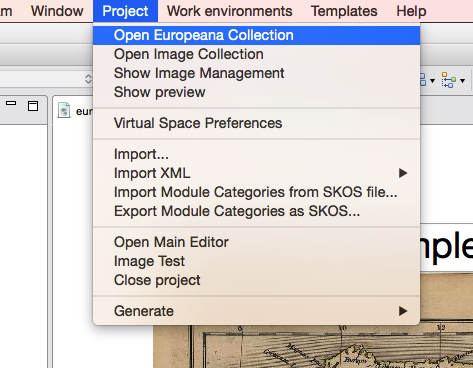
In order to add images to a virtual space project, you should open the Europeana Connection component. You can open this component going to the main menu and selecting Project → Open Europeana Collection.
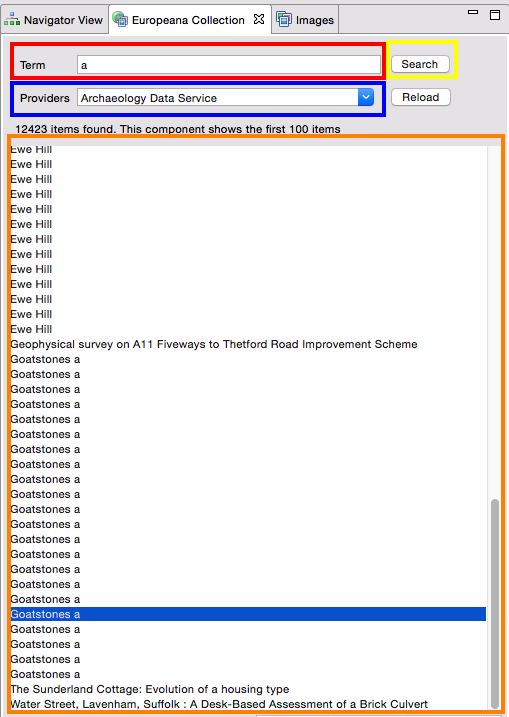
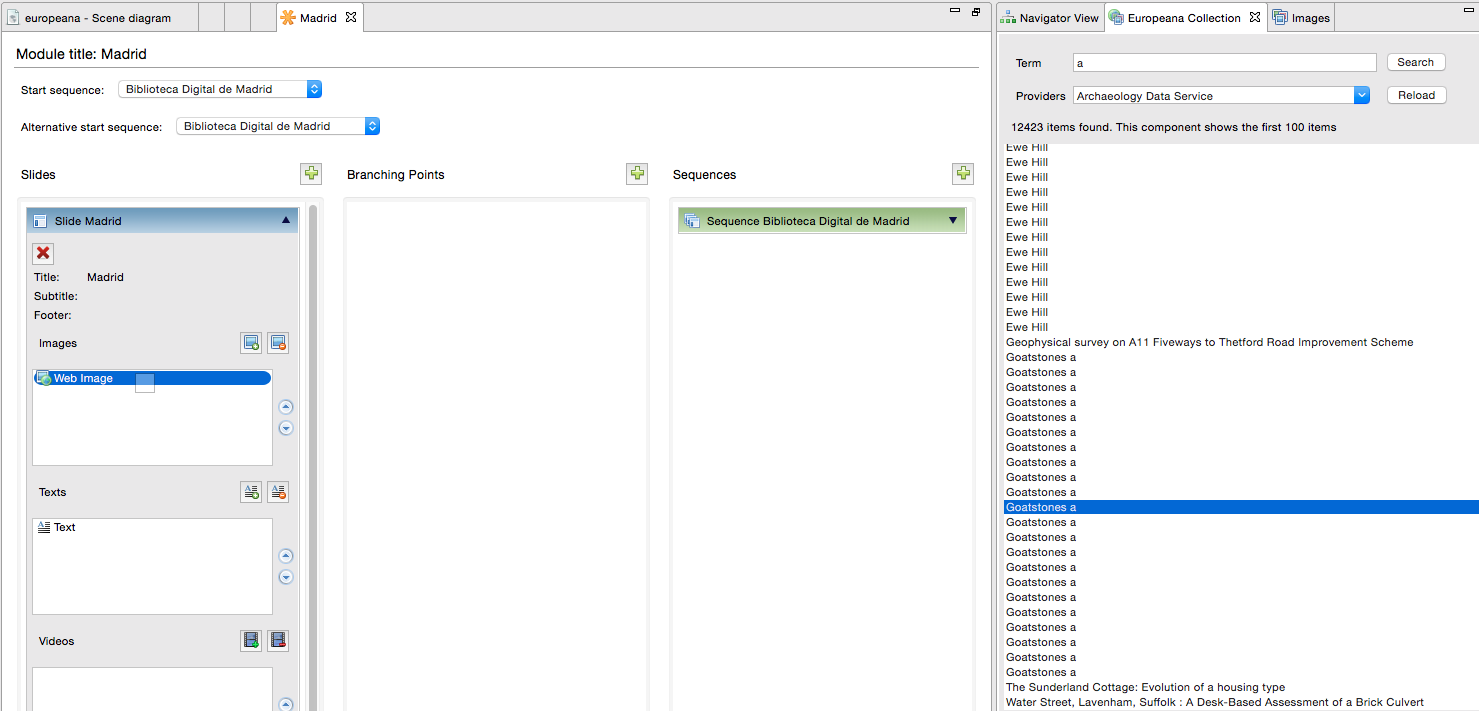
As you can see in the picture above, the Europeana Module has two text entries. The first one (marked in red) is called term and is used to search elements in the europeana repository. The second one (marked in blau) indicates the data provider. The search is executed by clicking the button search (marked in yellow). The result of the search is displayed in form of a list (marked in orange).
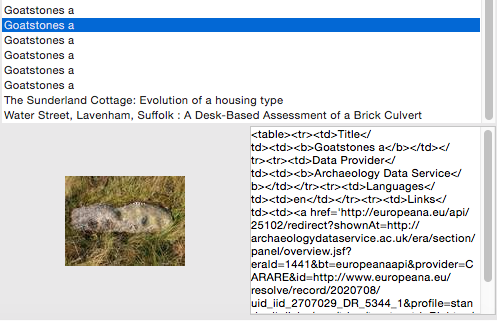
When an element of the result set is clicked, the module generates a preview. This preview is composed of two panels, both located in bottom of this module. The first panel contains a picture (if the element has one) and the second panel shows metadata of the selected element.
An europeana element can be added only to a module. More specifically, a europeana element can added only to a slide (that is part of a module). A slide can be composed of three elements: images, texts and videos. We can put europeana elements either in a WebImage? or in a Text and the way to do this is through drag and drop. We can drag a element from the result set list either to a web image (as shown in Figure) or to a text element in the slide.
Finally, if you want to visualize the changes, you must save the project and export it to HTML. This task is described in detail in http://virtualspaces.sourceforge.net/tutorial/html/tutorial4/tut4.html.
Attachments (5)
- europeana_key_panel.png (40.4 KB) - added by 10 years ago.
- open_component.png (91.7 KB) - added by 10 years ago.
-
europeana_layout.png (52.0 KB) - added by 10 years ago.
Layout of the europeana component.
- europeana_drag_drop.png (117.0 KB) - added by 10 years ago.
- europeana_preview.png (72.3 KB) - added by 10 years ago.
Download all attachments as: .zip