Design-Vorschlag für ECHO
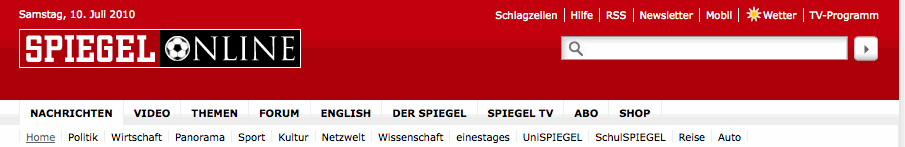
Beispiel Spiegel.de
Oben ist ein roter Bereich mit
- Datum
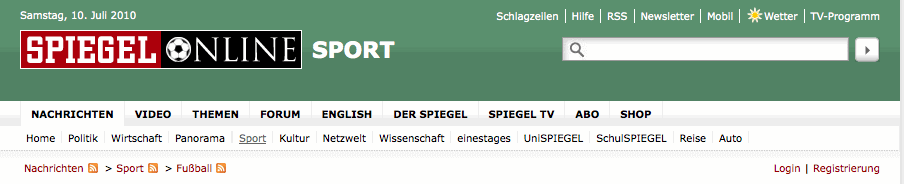
- Hintergrund und Logo: Die Farbe des Hintergrunds variiert. Wenn man zum Beispiel auf "Sport" klickt, wird der Bereich grün, und das Wort "Sport" taucht im oberen Bereich auf.
- wenigen wichtigen allgemeinen links, die nur aus einem einzigen Wort bestehen
- Suche (Google-style) für die ganze website. Erstmal sieht der Benutzer nur "Suche". Erst wenn er eine Suchanfrage gemacht hat, sieht er auf einer Suchergebnisseite rechts die Ergebnisse und links die Möglichkeiten, wie die Suche verfeinert werden kann.
Draunter gibt es drei Zeilen:
- Unter diesem Bereich ist eine Reihe von links zu den verschiedenen Kategorien: Nachrichten, Video, Themen, Forum usw.
- Jede Kategorie kann noch Unterkategorien ("UKat") haben. Bei der default-Kategorie "Nachrichten" gibt es die UKats Home, Politik, Wirtschaft, usw. Wenn man zum Beispiel auf die Kategorie "Themen" klickt, werden die UKats Übersicht und Glossar angezeigt. Jede UKat ist selbst ein link, kann aber auch noch Unterunterkategorien ("UUKat") haben, wenn man mit der Maus drübergeht.
- Bei manchen (Unter-)Kategorien wird eine "interne Struktur" angezeigt. Dies ist besonders für UUKats wichtig. Diese Zeile kann aber auch fehlen.
Zeile 1 ist grau, Zeile 2 ist weiß. Welche Kategorie gerade aktuell ist, sieht man daran, dass sie die gleiche Farbe wie Zeile 2 hat. Welche UKat gerade aktuell ist, sieht man daran, dass sie sehr dezent unterstrichen ist. Zusätzlich haben die meisten Kategorien und UKats einen eigenen Farbton im oberen Bereich (und werden dort genannt). UUKats werden dort nicht unterschieden. Innerhalb einer UKat werden die UUKats noch einmal in der linken Spalten als Listenpunkte aufgeführt. -- Die Wörter in Zeile 3 sind in dezentem Rot geschrieben.
Die Kategorien bilden nicht direkt die "interne Struktur" ab, sondern sind wohl die Dinge, die die Benutzer am häufigsten suchen (Klammern in der folgenden Tabelle bedeuten, dass es nicht explizit dasteht, dass es also keine Zeile 3 gibt). Die interne Struktur ist nicht immer logisch nachvollziehbar (zum Beispiel bei den UKats von "Themen"), und sie ist für den Anwender wohl von geringerer Bedeutung.
| geklickt auf | interne Struktur |
|---|---|
| Nachrichten | (Spiegel-Startseite) |
| Nachrichten > Home | (Spiegel-Startseite) |
| Nachrichten > Sport | Nachrichten > Sport |
| Nachrichten > Sport > Fußball | Nachrichten > Sport > Fußball |
| Nachrichten > Panorama | Nachrichten > Panorama |
| Nachrichten > Panorama > Leute | Nachrichten > Panorama > Leute |
| Themen | Home > Themen |
| Themen > Übersicht | Home > Themen |
| Themen > Glossar | Home > Themen |
| English | English Site |
| Der Spiegel | Home > Der Spiegel |
| Spiegel TV | Home > Spiegel TV > Spiegel TV Magazin |
| Schlagzeilen | Home > Schlagzeilen > nach Zeit |
| "Suche" | Home > Suche |
Die interne Struktur legt nahe, dass "Nachrichten" synonym mit "Home" ist.
Unter diesen Zeilen sind die Kategorien recht frei in ihrem Design. Die meisten Seiten haben mehrere Spalten, aber die Spalten sehen auf jeder Seite anders aus (zum Beispiel verschiedene Breiten). Die Seiten sind jeweils deutlich länger als das Fenster, sodass der Benutzer scrollen muss, um die unteren Teile zu sehen.
Was bedeutet das für uns?
oberer Bereich: Klar abgegrenzt. Bei uns sollte da das ECHO-Logo stehen sowie Autor und Titel des aktuellen Buchs. (Für Farbwechsel und "Sport" gibt es bei uns wohl kein sinnvolles Gegenstück. Datum brauchen wir nicht.)
Suche: Wir sollten auch erstmal eine einfach Suche zeigen, ohne die Details zu erklären. Insbesondere wenn die Suche nicht erfolgreich ist, kann der Benutzer immer noch detaillierten Suchoptionen einstellen. Am Anfang sollte er sie nicht sehen, bzw. nur einen Knopf "advanced search". Bei uns ist es sicher sinnvoll, die Suche auf das gerade angezeigte Buch zu beschränken.
UUKats sind clever, aber für uns wohl unnötig. Sie funktionieren auch eher als Informations-Filter innerhalb einer Kategorie.
Bei uns sollte die optische Struktur und die interne Struktur übereinstimmen, aber es ist kein Dogma (Beispiel Seitenzahl versus Anzeigemodus).
Vorschlag
oben:
- ECHO-Logo
- Autor / Titel / Jahr (bei Büchern)
- Such-Feld (Google-Style)
Zeile 1:
- Thumbnail Overview
- Table of Contents
- Page View (das ist der default)
- Bibligraphical Reference
- Advanced Search
in der Page View: in Zeile 2:
- Image (default, wenn es keinen Text gibt)
- Text (default, wenn es Text gibt)
- Text+Dictionary
- Text+GIS
- XML
- (rechtsbündig?) Seitenzahl und Navigation (default ist die Titelseite, wenn es in index.meta einen Eintrag <titlepage> gibt, ansonsten Seite 1)
Zeile 3: in kleiner Schrift jeweils die Anzeige, wo man sich befindet, also zum Beispiel:
ECHO > Collections > History of Mechanics > Benedetti 163127KK > Page View > Thumbnails 11-20
Page 14 > Text+Dictionary > normalized
(Eventuell "Thumbnails" und "Page 14" nebeneinander statt untereinander; dann muss optisch klar sein, dass man sie getrennt anklicken kann und sie auf derselben Hierarchieebene stehen.)
Sollen defaults in Zeile 3 explizit angegeben werden? Benedetti mit default:
ECHO > Collections > History of Mechanics > Benedetti 163127KK > Page View
Benedetti ohne default:
ECHO > Collections > History of Mechanics > Benedetti 163127KK
Darunter dann die beiden Spalten. Optisch klar erkennbar.
Attachments (2)
- Spiegel.gif (14.9 KB) - added by 15 years ago.
- Spiegel2.gif (18.2 KB) - added by 15 years ago.
Download all attachments as: .zip